Update 6 Juni 2020
1. Cara Pertama – Pop Up Biasa dengan Alert
Coba Anda Klik
Untuk membuat tombol di klik yang mengeluarkan alert seperti di atas, cukup dengan kode berikut :
<button onclick='jacascript:alert("Halo.. Selamat Datang di SistemIT.com")' href='#'>Tombol Ini</button>
Cara ini adalah cara tersimple untuk menyajikan popup pada project anda. Yaitu dengan menggunakan fitur alert() dari javascript. Meski fitur ini sangat simple ? Tetapi sangat membantu dalam pengembangan sistem informasi atau web yang kita buat. Kita juga dapat menampilkan cara tersebut pada saat website baru di load. Kode nya adalah di bawah :
Kode nya adalah sebagai berikut :
<!DOCTYPE html>
<html>
<head>
<title>Popup Dialog Alert - www.sistemit.com</title>
</head>
<body>
<script>
alert("Selamat datang di tutorial SISTEMIT.COM");
</script>
</body>
</html>
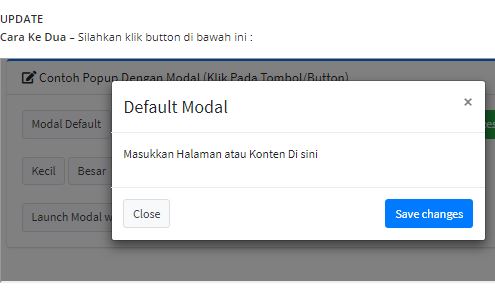
2. Cara Ke Dua – Pop Up Cantik dengan Bootstrap :
Coba anda klik salah satu tombol di bawah ini :
Untuk mendapatkan source code popup cantik di atas silahkan lihat artikel selanjutnya yang berjudul :
Cara Membuat Popup PHP (#part2) – Untuk Keperluan Input Data 1
3. Cara Ke Tiga – Pop Up Untuk Input Data Dengan PHP
Nah. Mungkin ini lah tutorial popup yang sedang anda cari. Yakni melakukan input data php dengan menggunakan popup. Dengan bantuan Javascript, Ajax, Maka reload tidak diperlukan lagi. Sehingga anda tetap berada di halaman semula tanpa reload yang memakan waktu lama.

Untuk mendapatkan sourc code php input data popup di atas silahkan klik link di bawah ini untuk download
Download Cara membuat input hapus edit data dengan popup php